
Angebot Homepage auf „deutsch“
Bekanntermaßen legen wir großen Wert darauf, dass unsere Kunden wissen, was wir für sie tun.
Gerade bei stark technischen Projekten ist das allerdings nicht immer ganz so einfach.
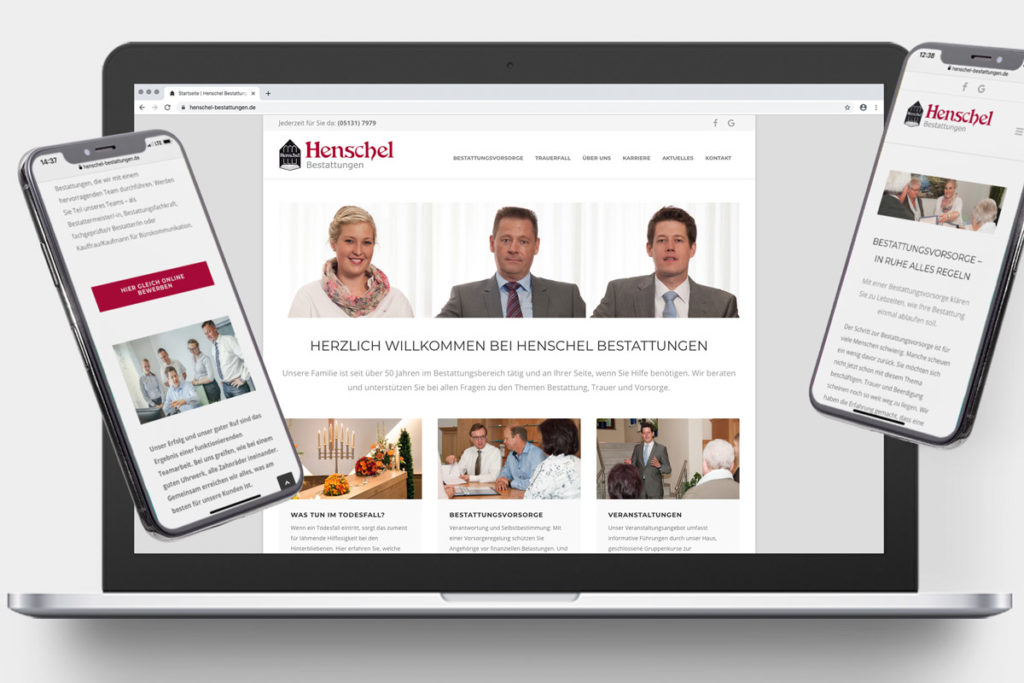
Nehmen wir einmal das Beispiel einer Webseite: In der Regel wird ein verkürztes Pflichtenheft in die Form eines übersichtlichen Angebots gebracht.
Durch Kundenfreigabe wird es dann zu einem Auftrag; formal juristisch zu einem Werkvertrag.
Jetzt liegt die Kunst darin, sowohl beim Pflichtenheft als auch in der verkürzten Version eines Angebots, die Leistungen präzise zu beschreiben. Sodass Kunde und Agentur eindeutig verstehen, um was es geht. Damit nach der Leistungserstellung einfach abzuhaken ist, dass die angebotene Leistung auch tatsächlich erbracht wurde.
Eine Homepage ist losgelöst vom individuellen Umfang ein sehr technisches Produkt.
Dessen präzise Beschreibung fällt sogar manchen Profis nicht leicht.
Um so schwerer ist es für Nicht-Profis zu verstehen, was die einzelnen Formulierungen im Detail bedeuten.
Ab und an kommen dann Kunden auf uns zu mit der Bitte: „Könnt ihr uns bitte mal erklären, was da explizit in dem Angebot steht?“
Oder kurz gesagt: Bitte einmal
Angebot Homepage auf „deutsch“
Da es mit einer einfachen Übersetzung „IT – deutsch“ nicht getan ist, erkläre ich die einzelnen Positionen eines recht komplexen Angebots nachfolgend einmal mit meinen eigen Worten.
Die als Zitate ausgewiesenen Passagen des folgenden Textes kommen Original aus einem Angebot.
Der dann jeweils folgende Text ist die Erklärung einfachbeschrieben „auf deutsch“. Wohlan!
Einmalige Kosten
Agenturleistungen
Kontakt, Beratung, Projektmanagement:
1. Kundenabstimmungen telefonisch, per Mail, interne Briefings Programmierung/Technik und Gestaltung
2. Einweisungsschulung und Abnahme vor Ort
3. Projektsteuerung und -abwicklung
Klassische Agenturleistungen sind Kontakt, Beratung und Projektmanagement – auch wenn man diese Arbeiten dem fertigen Produkt selten so direkt ansieht.
Zu Kontakt zählen sämtliche Gespräche (persönlich, telefonisch, Skype, Facetime etc.) Termine/Meetings, und Korrespondenz per Mails, Messenger mit dem Kunden, mit Lieferanten und agenturintern im Team (Programmierer, Grafiker etc.).
Beratung kommt zum Tragen, wenn „die wo die Ahnung haben“ mit denen sprechen, die weniger davon haben und dabei Kompetentes zum Besten geben.
Projektmanagement nicht unterschätzten
Planung, Organisation und Durchführung von Projekten ist aber eine Leistung, die sich nicht von selber macht. Gerade die Koordination der Beteiligten und der einzelnen Leistungen kennt spätestens jeder, der mal eine Baustelle verantwortet hat.
Einweisungsschulung und Abnahme vor Ort ist unserem Anspruch geschuldet, dass unsere Kunden ihre neuen Homepages selbst bearbeiten können müssen. Bedeutet: Wenn das Projekt fertig ist machen wir einen Termin vor Ort aus und zeigen, wie Seiten und Beiträge, Texte und Bilder selbst ins Netz gebracht werden können. Damit es unsere Kunden können! Wenn sie nicht wollen, werfen wir uns gern in den Ring und erledigen das. Aber nur, wenn es Kunden wollen – müssen tun sie’s nicht!
[Ja, das gehört zu unseren Alleinstellungsmerkmalen. Andere Agenturen machen das anders und freuen sich, den Kunden „am Haken zu haben“.]
Und wenn dann dieser Meilenstein genommen ist, folgt die formale Abnahme, bedeutet: Quittierung, dass die im Angebot beschriebenen Leistungen erbracht wurden.
Programmierung + Nutzungsrecht
PHP-Programmierung, Architektur und Coding der Homepage mit einem Content–Management–System
Der Kunde erhält mit der vollständigen Zahlung das einfache, nicht-ausschließliche, nicht unterlizenzierbare, zeitlich und örtlich unbegrenzte Recht, die Homepage zu seinen eigenen geschäftlichen Zwecken zu nutzen.
Ergänzend gelten die Regeln der §§ 69 a ff. UrhG im Sinne des Erwerbes gegen Einmallizenz auf Dauer. Der Quellcode ist nicht Gegenstand der Rechtsübertragung.
Man sieht es der Homepage vielleicht nicht auf den ersten Blick an. Aber zum Funktionieren sind viele Softwareprogramme, Softwareergänzungen bis hin zu Datenbank(en) am Start.
Einen wesentlichen Teil macht das Content-Management-System (kurz CMS, deutsch Inhaltsverwaltungssystem) aus.
Dieses System bietet vereinfacht gesagt die Möglichkeit, dass der Anwender später Änderungen und Ergänzungen an seiner Homepage vornehmen kann, ohne programmieren können zu müssen.
Um dies zu bewerkstelligen, muss jedoch vorab programmiert werden, unter anderm mit PHP (Skriptsprache).
Kostenlose Software kostet (irgendwie) doch was
Ein CMS ist eine Software zur gemeinschaftlichen Erstellung, Bearbeitung und Organisation und Darstellung von digitalen Inhalten (Content).
Wir nutzen meist Open Source-Software (aus englisch open source, wörtlich offene Quelle). Also Software, deren Quelltext öffentlich und von Dritten eingesehen, geändert und genutzt werden kann.
Die Nutzung von Open-Source-Software kann meistens kostenlos genutzt werden. Kostenpflichtig sind manche Softwareerweiterungen und Module.
Unsere Aufgabe ist es, diese Software an den Start zu bringen und kundenspezifisch einzurichten.
Da der Quelltext (Programmcode) des Open-Source-CMS öffentlich ist und nicht uns gehört, können wir ihn auch nicht verkaufen bzw. lizensieren.
Basis-Setup Content-Management-System
1. Installation + Einrichtung CMS
2. Installation + Konfiguration Plugins
3. Webdesign-Layout + -Programmierung
4. Erstellung Seiten + Blogbereich
5. Inhalts**–Übernahme + -Gestaltung
6. optimierte Aufbereitung Grafiken + Bilder
7. Einrichtung Kontaktformulare
8. Einrichtung rechtskonforme Datenschutz- + Impressum-Seiten**
9. Finalisierung und Live-Schaltung
10. Einrichtung Benutzer-Accounts
11. Sicherheits- + PageSpeed-Optimierungen
** bei gelieferten Vorlagen
Das CMS und PlugIns (Softwareergänzungen und Module) werden auf dem kundeneigenen Webserver installiert und eingerichtet.
Bedeutet:
1. Das Standardpaket wird von irgendwo hergeholt, am Ort seines zukünftigen Wirkens hinkopiert.
2. Dort so eingestellt, dass es die gewünschten Aufgaben erledigen kann.
Unterschiedliche Webseiten– und Webbeiträge–Vorlagen werden und entworfen/gestaltet und so programmiert, dass sie so aussehen, wie sie aussehen sollen.
Merke: Ein CMS trennt Form von Inhalt
Klingt trivial – ist aber genial. Entgegen beispielsweise einem 50-seitigen Word-Dokument werden nicht alle Seiten einzeln gestaltet und verknüpft. Sondern es werden sogenannte Standardseiten gestaltet und programmiert, die Platzhalter für Inhalte haben. Das Seitenlayout definiert Überschrift, Fließtext, Zwischenüberschriften und Bildunterschriften (Art, Größe).
Das Seitenlayout weiterhin Farben, Randabstände etc.
Wird dann eine Seite aufgerufen, liefert die Datenbank die Inhalte und füllt die oben genanten Platzhalter in Sekundenbruchteilen.
Deshalb sprechen wir auch von dynamischen Webseiten. Denn die Einzelseiten gibt es im Gegensatz zu oben genannten Worddokument gar nicht (vorgefertigt).
Sie werden erst dann wie von Geisterhand erstellt, wenn sie aufgerufen werden.
Magie?
Fast 😉
Bilder und Grafiken werden aufbereitet – bedeutet: für die Ansicht via Internet optimiert; beispielsweise wird der Farbraum angepasst.
Gedruckt wird in vier Farben [CMYK = cyan (hellblau), magenta (pink), yello (gelb), black (schwarz)] – Monitore und Smartphones zeigen RGB-Farben (rot-grün-blau) an.
Mit RGB-Farben kann eine Offset-Druckmaschine nix anfangen, CMYK-Farbe zeigen weder PCs noch Smartphones an.
Und wenn die Bilddateien zu groß sind, dauert der Aufbau am Monitor/Smartphone zu lange; sind sie zu klein sehen sie „verpixelt“ aus.
Kontaktformulare sind besondere Elemente auf Homepages, die inklusive ihrer zukünftiger Funktion mit Felddefinitionen (Stichwort: Pflichtfelder) eingerichtet werden. Spätestens jetzt kommen Datenschutz, DSGVO und Impressum ins Spiel: Alle müssen an bestimmten Stellen aufrufbar und anständig formatiert sein!
Gleich ist es soweit
Da wir in der Regel alle Arbeiten bis zur fertigen Homepage erst einmal in einem geschützten (nicht öffentlichen Raum) erledigen, kommt gegen Ende Finalisierung (Beendigung) und Live-Schaltung (Online-Schaltung oder Veröffentlichung).
Bedeutet: Noch einmal gründlich über alles drüber schauen und ordentlich testen und dann auf der Original-URL (Webadresse) veröffentlichen.
Benutzer und Rechte = Rollen
Wie oben erwähnt, ist unser Kunde auch immer Eigentümer seiner Installation. Das heisst nicht mehr und nicht weniger als, “Herr im eigenen Hause zu sein!“
Bedeutet im Detail, wir legen für Mitarbeiter auf Kundenseite und Agenturmitarbeiter Nutzer-Accounts (= Benutzerzugänge = Rollen) mit entsprechenden Rechten (Lesen, Schreiben, Ausführen) an.
Sicherheit und Tempo
Und wenn die Seite „live“ geschaltet ist, kommen noch einige finale Arbeiten wie Verbesserung der Sicherheit und Geschwindigkeitsoptimierung.
Voilà – fertig.
Fast…
Denn oft kommen noch branchenspezifische Module und Funktionserweiterungen hinzu.
Über die Jahre haben wir vielfältige Module beispielsweise speziell für Bestatter-Webseiten entwickelt.
Module für Bestatter
Friedhofskarte
Stadt-/Landkarte aus Tabelle mit Orten und Infos von gelieferten Vorlagen (.csv); sonst auf Anfrage
Beispiel unter https://stratmann-bestattungen.com/trauerfall/friedhoefe/
Eine Landkarte zeigt Standorte von Friedhöfen, auf denen ein Bestatter meist tätig ist. Darüber hinaus sind Text- und Bildinformationen möglich.
Über die Auswahl kann der Kunde frei entscheiden. Zu liefern sind sie als .csv-Datei.
Trauermusik
WebSite mit Tabellen bsp. 15 Lieder in 4 Kategorien von gelieferten Vorlagen (.csv); sonst auf Anfrage
Beispiel unter https://www.makiol.de/trauerfall/trauermusik/
Dieses Modul stellt eine Auswahl von Trauermusik nach Kategorien bereit. Nach vielen Jahren der Auswahl und Prüfung von Angeboten – inklusive Studium teils kruder Geschäfts- und Nutzungsbedingungen haben wir uns für YouTube entschieden. – Die zweitgrößte Suchmaschine der Welt ist Teil im Google-Konzern 😉
Über die Auswahl kann der Kunde frei entscheiden. Zu liefern sind sie als .csv-Datei.
Trauersprüche
Website mit Akkordeon und Tabellen bsp. zehn Sprüche in vier Kategorien von gelieferten Vorlagen (.csv)
Beispiel unter https://www.deschutter.de/trauerbegleitung/trauersprueche
Viele Menschen durchsuchen das Internet nach Trauersprüchen. Deshalb werden mit diesem Modul verschiedene Sprüche in verschiedenen Kategorien präsentiert. Über die Auswahl kann der Kunde frei entscheiden. Zu liefern sind sie als .csv-Datei.
Trauerportal | Gedenkseiten
Programmierung und Einrichtung Gedenkseiten (Übersichtsseite und Beispielseite mit Vorschau und Detailansicht in Navigationsreitern) je
Trauerfall
1. Verstorbener Vor- und Nachname
2. Geburtsdatum und –ort
3. Sterbedatum und –ortTrauerfeier
1. Art
2. Datum
3. Uhrzeit
4. Ort (mit Kartenansicht)
5. OrtsbezeichnungKerze anzünden
sechs verschiedenfarbige, animiert flammende Kerzen zur AuswahlOnlinekondolenz
1. Name
2. E-Mail (ohne Veröffentlichung)
3. EintragTraueranzeige
Beispiel unter https://willenbuecher.org/gedenkseiten
Uploadloadbereich für
1. Trauerdrucksachen
2. Foto
3. Bildergalerie
4. Videos
Schon vor einigen Jahren haben wir auf Wunsch eines Kunden quasi „über Nacht“ für seine Kunden eine Gedenkseite programmiert.
Hat funktioniert: Bestatter und Angehörige waren glücklich.
Aber diese Lösung war denn doch mit „sehr heisser Nadel gestrickt“ und wenig serientauglich. Also haben wir im Anschluss ein Gedenkportal programmiert. Und in die Tonne getreten und noch ein Gedenkportal programmiert.
Und diese Gedenkportal ist jetzt der Hammer…
Stolz wie Schnitzel sind wir auf das Alleinstellungsmerkmal, dass die Gedenkseite auf der Homepage des jeweiligen Bestatters läuft.
Und nicht auf irgendeiner Subdomain oder schlimmstenfalls bei einer Tageszeitung. So lautet die URL (Internetadresse) zum Beispiel: www.willenbuecher.org/Christl-Wolf
Redaktionssystem
1. Abstimmung und Abbildung individueller Workflow
2. Einrichtung Rollen (intern und extern
3. automatisierte Kommentar- und E-Mail-Funktionen
Bei mehreren Redakteuren – egal ob intern und/oder mit Agenturteam – empfiehlt sich die Einrichtung einer Software, die die Zusammenarbeit der nach einem zu definierenden Arbeitsablauf (WorkFlow) durch automatisierte Kommentar- und E-Mail-Funktionen vereinfacht. Der Ablauf kann beispielsweise sein:
1. Idee
2. Entwurf
3. Lektorat
4. Medienintegration
5. Korrektorat
6. Chefredaktion/Freigabe/Planung
Zuzüglich monatliche Kosten
Technische Betreuung
tägliche Überprüfung von WordPress-Statusmeldungen, Sicherheitsmeldungen (unauthorisierte LogIn-Versuche, manipulierte Dateien etc.), Update-Meldungen System und PlugIns, Funktionsprüfungen Updates
· ½ Stunde/Monat; Mehraufwand gemäß MitarbeiterReports
Wir bieten eine technische Betreuung der von uns erstellten Webseiten zu einem monatlichem Fixum an.
Die sehr technische Beschreibung ist oben beschrieben.
Vereinfacht beinhaltet sie das Empfangen und Lesen automatisierter Mails der installierten Software einschließlich der Entscheidung, ob und was zu tun ist. In der Regel sind es je Installation zwischen 50 und 80 E-Mails, deren Bearbeitung pauschal in Rechnung gestellt werden.
Leistungen darüber hinaus werden gemäß MitarbeiterReport (Stundenzettel) berechnet.
Gedenkseiten
zuzüglich SaaS-Kosten: Software as a Service (Saas) Nutzungs-, Lizenz- und Hostingkosten
Gedenkseiten sind als Software nicht „kaufbar“, sondern ein typisches SaaS-Produkt. SaaS heisst „Software as a Service“ und bedeutet, das für Nutzungs-, Lizenz- und Hostingkosten ein monatlicher Betrag berechnet wird.
Optionales
Über das hier zitierte Angebot sind oftmals weitere Leistungen gefragt. Diese werden nach Briefing (Auftragsbesprechung und Aufgabendefinition) gesondert angeboten. Zum Beispiel:
Content-Produktion
Die Übernahme von Inhalten (Content) bis 15 Seiten ist in der Regel inkludiert. Werden darüber hinaus Inhalte gewünscht, werden diese gern auf Wunsch angeboten:
1. Fotografie
2. Video-Produktion
3. Konzeption/Texterstellung

So haben wir beispielsweise vor einem großen Webprojekt fast drei Tage mit zwei Personen beim Kunden verbracht, um alles und jeden zu fotografieren, um bestmögliche Inhalte für die neu zu erstellende Webseite zu haben.
Gerne erstellen wir für die Herstellung von Inhalten individuelle Angebote. Kurz und knackig und günstig haben wir Angebote in unserem Onlineshop formuliert: Das Stichwort heisst ContentAttacke.

Suchmaschinenoptimierung (SEO)
Webseiten fit für Suchmaschinen zu machen geht weit über die hier beschriebenen Tätigkeiten hinaus. Kleiner Exkurs…
Wir unterscheiden SEM = SEO + SEA
SEM heisst Search Engine Marketing und ist als Suchmaschinen-Marketing der Überbegriff.
SEO heisst Search Engine Optimization und als Suchmaschinenoptimierung bekannt.
SEA ist Search Engine Advertising und auf deutsch: Suchmaschinenwerbung.
SEO macht keinen Sinn, ohne Keywords (Schlüsselwörter) zu definieren, mit denen Benutzer auf die eigene Webseite kommen sollen.
Um beim Beispiel eines Bestattungsunternehmens zu bleiben: Das kann einfach nur „Bestatter“ sein, heute aber auch immer mehr in Richtung Longtail Keywords wie „Was kostet eine Bestattung?“ oder „Trauerfall was tun?“ gehen.
Die Sammlung solcher Schlüsselwörter nennen wir Keywordliste. Und die kann je nach Kunde und dessen Wettbewerb vor Ort auch schon mal 300 bis 600 Begriffe beinhalten.
Berücksichtigen wir bitte, dass die Suchmaschinenoptimierung einer Webseite oder eines Webbeitrags gemäß Keywordliste schnell zwischen einer und vier Stunden Arbeit sein kann.
Ohne OnlineReporting keine Keywords
Natürlich kann man mit Vermutungen und Erfahrungen arbeiten. Wenn es aber denn schon Zahlen gibt, die schwarz auf weiss Fakten belegen, dann nutzen wir die auch gerne. Besser, Oder?
Eine Vielzahl von Seiten und Beiträgen gibt es hier: OnlineReport
Detaillierte Informationen zu Einrichtung der Messwerkzeuge und Durchführung von OnlineReports gibts auch in unserem Onlineshop/OnlineReporting.

Formales
Es gelten unsere Allgemeinen Geschäftsbedingungen (AGB – www.juergenwolf.com/agb) und unseren Datenschutzinformationen (www.juergenwolf.com/datenschutzinformationen).
Alle Preisangaben zuzüglich gesetzliche Mehrwertsteuer.
Anmerkungen des Autors
Man kennt und schätzt mich als bekennenden Freund der gepflegten Klugscheisserei. 😉
Lehrmeisterliches hingegen lehne ich eher ab.
In diesem Beitrag habe ich bewusst eine sehr laxe, fast umgangssprachliche Wortwahl eingesetzt um eben den Lehrmeister mit gehobenen Zeigefinger nicht zu geben. Ich hoffe, dass mir dies gelungen ist.
Und zu guter Letzt
Wir freuen uns über Anmerkungen, Anregungen und Fragen.
Entweder gleich hier unter dem Beitrag als Kommentar oder aber auch über eine E-Mail oder einen Anruf

No Comments
Ihre Daten werden gemäß unserer Datenschutzerklärung erhoben und verarbeitet.